Generic Signature by Teclib' 0.1
Enable global signature templating for BlueMind domains users.
Release date: May 5, 2014
BlueMind target version: 2.0.x, 3.0.X
If you need this add-on for a different BlueMind target version, check the other add-on
versions in the right side column. You may also contact the add-on author to ask for support for
a given target version.

 (0 votes)
(0 votes)
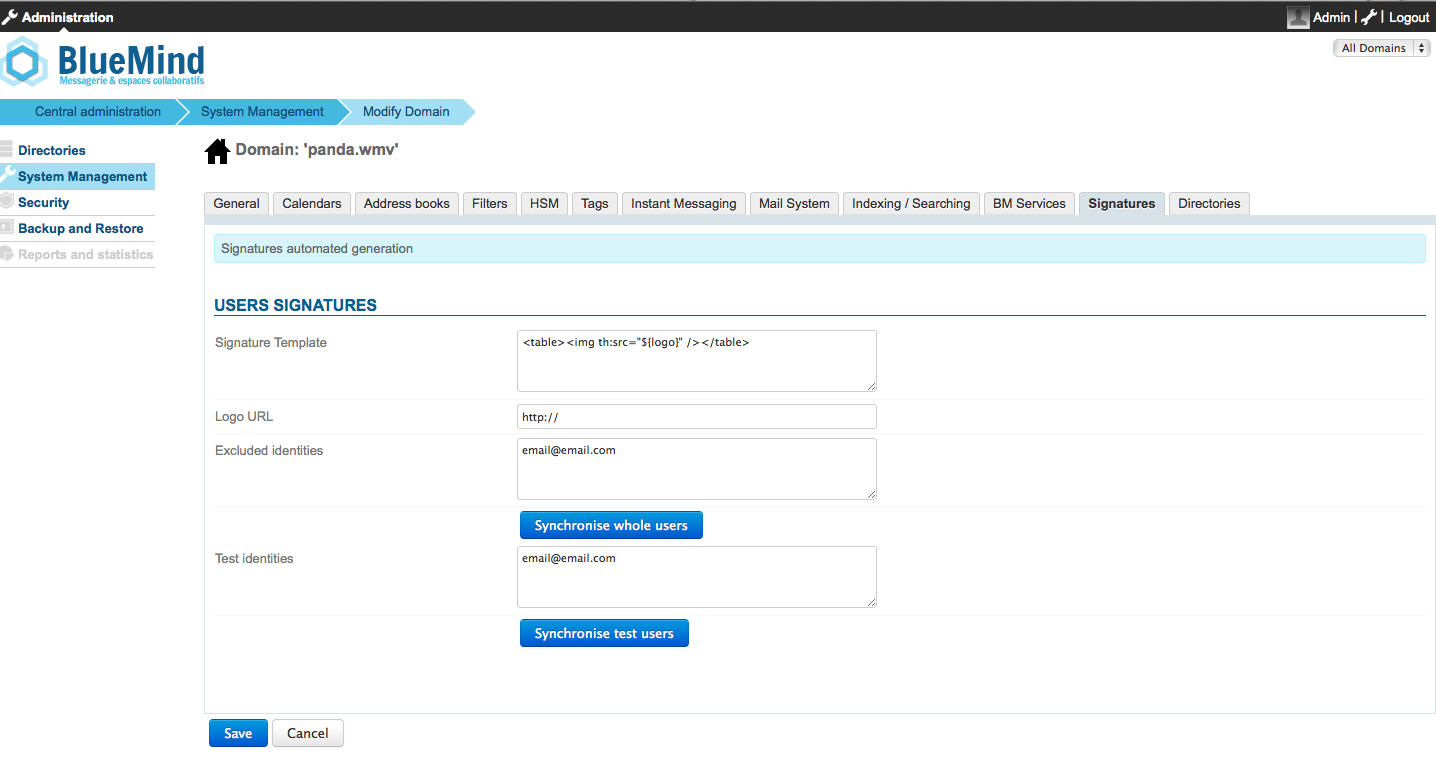
Screenshots

The Generic Signature Plugin allows to automatically apply a signature on every BlueMind user identities, based on an HTML Template.
Available user info fields can be injected inside the Template.
Signatures are refreshed on a regular basis by a specific planned task.
Notes:
a. Specific accounts can be excluded from the process, based on the email address.
b. Test account can be set up, before running the update on the whole database.
c. Every user's identities are updated with the generated signature
Quick Start:
1. Deploy the Signature plugin (please see Deployement Section)
2. Ensure that the Signature Job is deactivated (in 'Administration' > 'System Management' > 'Scheduled Jobs') : the job is called SignatureGenerationJob
3. Fill in the field 'Signature Template' inside the 'Signatures' tab.
4. If necessary, specifiy the logo URL in 'Logo URL'. The image will be downloaded during the generation process, and injected as an inline image source.
5. Define one or more test addresses, inside 'Test identities', and then click on 'Synchronise test users'.
6. Check the rendered signatures, by editing selected test identities.
7. When done, specify users to exclude from the process, if necessary
8. Click on Synchronize whole users to run signature generation on the whole domain users.
9. Enable the SignatureGenerationJob, to ensure that the signatures are kept up-to-date
HTML Template creation:
The HTML templating feature is provided by the Thymeleaf framework (http://www.thymeleaf.org)
1. To create HTML Template, please see ThymeLeaf Documentation : http://www.thymeleaf.org/ (please find below a sample ThymeLeaf Template)
2. Available attributes inside the template :
- "user" : BlueMind user object (please see the BlueMind documentation and code to get available object attributes)
- "identity" : BlueMind user identity (please see the BlueMind documentation and code to get available object attributes)
- "logo" : Inline Base64 Image Url
2. To include an image inside your template, use the HTML tag 'img', and reference the 'logo' attribute, as the image source, using the Thymeleaf attribute 'th:src' :
<img th:src="${logo}" ... />
During the signature update, the process will download the image once, and it will then be injected inline.
Sample ThymeLeaf HTML Template :
<table>
<tr>
<td rowspan="5" style="border-right: 1px solid grey;">
<img th:src="${logo}" style="width: 70px; margin-right: 4px" />
</td>
</tr>
<tr>
<td style="font-weight: bold; font-size: 22px; padding-left:8px;" th:text="${user.firstname + ' ' + user.lastname}"></td>
</tr>
<tr>
<td style="font-size: 18px; padding-left:8px;" th:text="${user.title}"></td>
</tr>
<tr>
<td style="font-size: 18px; padding-left:8px;" th:text="${user.service}"></td>
</tr>
<tr>
<td style="font-size: 14px; padding-left:8px;">
<span style="color: #717075" th:each="r,iter: ${user.phones}" th:object="${r}" th:if="${#strings.startsWith(r.key,'WORK')}" th:inline="text">
<b style="color: #006ab3">•</b> [[${r.value.number}]]
</span>
<span style="color: #717075" th:each="r,iter: ${user.phones}" th:object="${r}" th:if="${#strings.startsWith(r.key,'CELL')}" th:inline="text">
<b style="color: #006ab3">•</b> [[${r.value.number}]]
</span>
</td>
</tr>
</table>
Release notes
-
Installation instructions
1. Download the plugin archive (com.teclib.bm.signature_<version>.jar)
2. Copy the plugin to the bm-core plugins directory (On Debian: /usr/share/share/bm-core/plugins)
3. Restart the BlueMind Core
4. The plugin will be available as a new Tab inside your Blumind domains (Note: the plugin isn't available on the global domain)

Author: Teclib
Other available versions for this add-on:
-
0.1 [May 5, 2014]
for BlueMind 2.0.x, 3.0.X
